こんにちは。kasumiです!

ブログ記事の商品レビューで見かける星マークってどうやってするんだろう?
このような悩みを解決します。
この記事では、WordPressテーマCocoonを使ってこのような星マークで評価する方法を紹介します。
| 使いやすさ | |
| コスパ | |
| 総合評価 |
プラグインや難しいコードなしの簡単な方法を紹介します!
ブログ初心者でもわかりやすく画像付きで解説するのでとっても簡単です。
評価用の星マークを使えるようになると、読者の方が直感的に理解しやすくなります。
ブログでレビュー系の記事や商品比較系の記事を書く方には欠かせないテクニックです。
ぜひ、最後までみて下さいね!
WordPressで星マークの評価を使う方法【プラグインなし】
Cocoonには専用のショートコードが入っているので、それを選択するだけで使うことができます。
さっそくその手順を見ていきましょう!
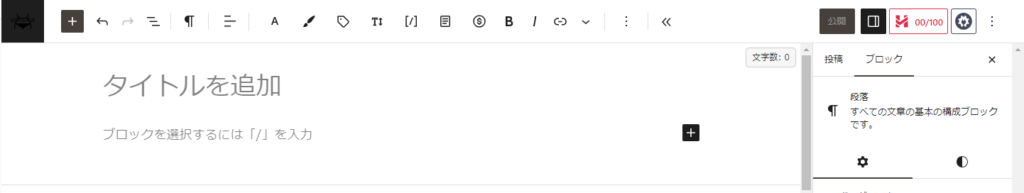
①段落ブロックを追加します。

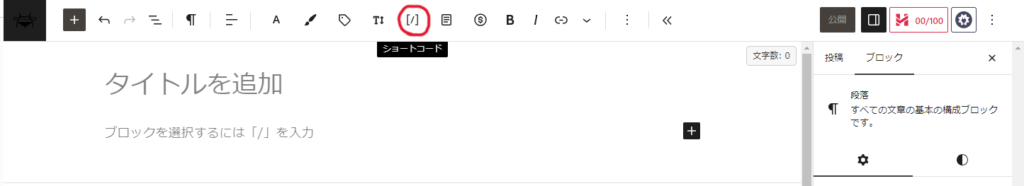
②上のメニューの中からショートコード[/]を選択します。

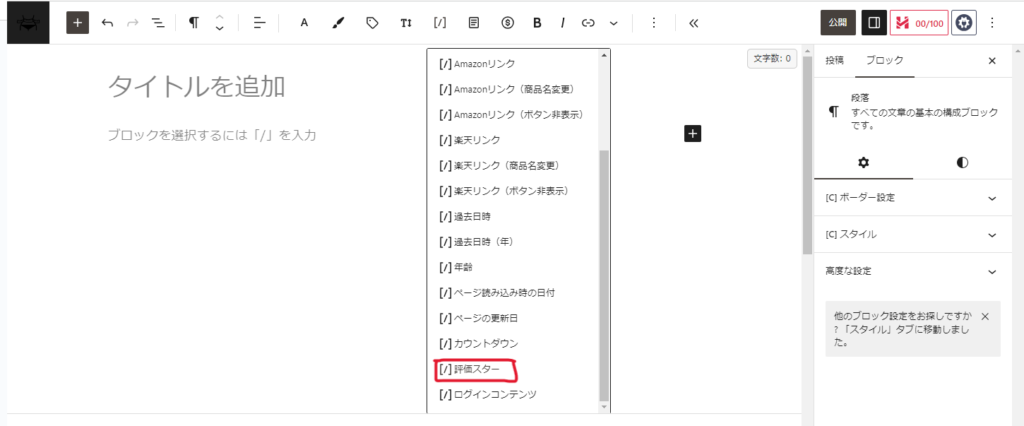
③ショートコードの中から『[/]評価スター』を選択します。

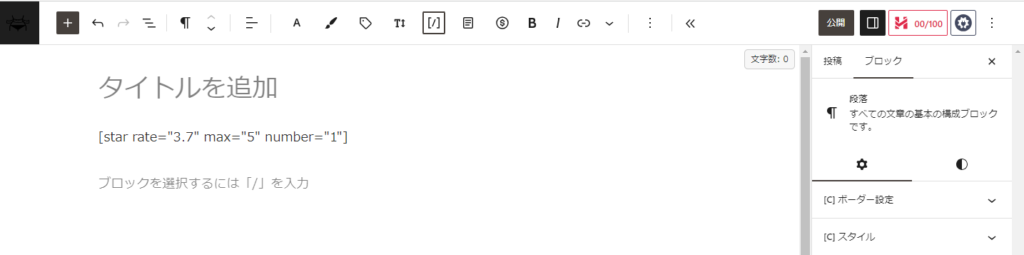
④このようなショートコードが表示されます。

このように、簡単に星マークができました。

星マークの表示を変える【Cocoon】
先ほど紹介した星マークは
などを変えることができます。
星の評価を変える
星マークの評価数値を変更します。
star rate=”3.7” max=”5″ number=”1″
「star rate」の部分の数字を変更します。
| star rate=”3” max=”5″ number=”1″ | |
| star rate=”1” max=”5″ number=”1″ | |
| star rate=”0” max=”5″ number=”1″ |

0も表示することができます。
後ろについている数値は小数点も表示することができます。
| star rate=”3.5” max=”5″ number=”1″ | |
| star rate=”4.7” max=”5″ number=”1″ | |
| star rate=”1.4” max=”5″ number=”1″ |
0.1刻みで表示することができます。
ただし、上記の表のように星マークは0.5単位でしか表示はできません。
星マークの評価の段階を変更
星マークの数はデフォルトでは5段階です。
段階を増やしたり、減らしたりすることができます。
「max」の部分の数字を変更します。
| star rate=”2″ max=”3” number=”1″ | |
| star rate=”2″ max=”7” number=”1″ | |
| star rate=”2″ max=”10” number=”1″ |
最大で100までできます。
数字を消すこともできる

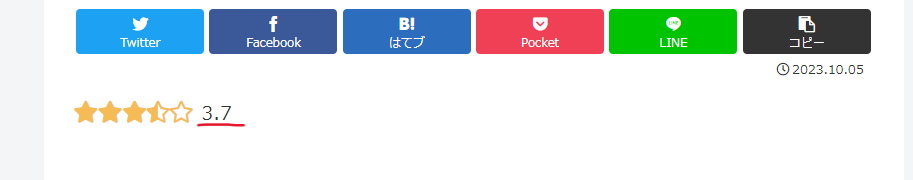
赤ラインを引いている数字の部分を消したい場合もありますよね。
デフォルトでは「number=1」の数字が入っていますが、「number=0」にすると数字を消すことができます。
| star rate=”3.7″ max=”5″ number=”1“ | |
| star rate=”3.7″ max=”5″ number=”0“ |

シンプルになりました。
星の評価の色を変更
星マークの色を変えることもできます。
star rate=”3.7″ max=”5″ number=”1″ color=”#ff0000″
追加したショートコードの後ろにcolorを追加します。
#の部分を変えれば好きな色に変えることができます。
| star rate=”3.7″ max=”5″ number=”1″ color=”#ff1493″ | |
| star rate=”3.7″ max=”5″ number=”1″ color=”#0000ff” | |
| star rate=”3.7″ max=”5″ number=”1″ color=”#ffa500″ |
カラーコードはこちらから参考にしてくださいね。
WordPressで星マーク評価の実用例【Cocoon】
星マークを実際に使った事例を紹介します。
レビュー記事に使う
星マークとテーブルブロックを組み合わせてレビュー表を作ります。
| 使いやすさ | |
| コスパ | |
| 総合評価 |
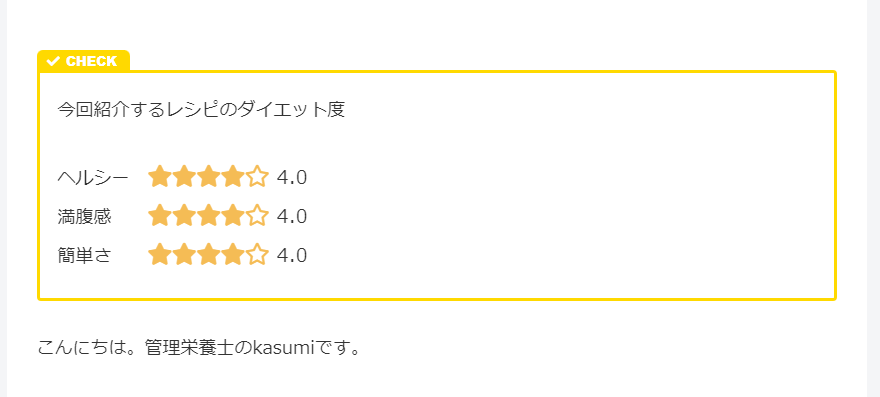
記事の内容を初めに紹介する
解説記事の内容について見出しボックス内に星マークを使っています。
重要度
初心者
難しさ
レシピ記事に使う
当サイトのブログ内レシピ記事に星評価マークを使っています。

実際に使っているサイトの例はこちら↓
まとめ
今回はWordpressのテーマCocoonを使って、簡単に評価用の星マークを表示する方法を紹介しました。
評価用の星マークを使って、商品や自分の記事の魅力をわかりやすく読者の方に伝えて下さい。
最後までご覧いただきありがとうございした。


















コメント